Blog,
Blogger,
blogspot,
featured,
Internet,
internet marketing,
toko online
Memasang Widget di Blogspot
09.46AgungWinoto.Com. Apa kabarnya teman semua???? membuat blognya sudah jadi ya,,setelah sebelumnya kita belajar membuat dan menampilkan laman atau menu di blog, sekarang kita lanjutkan lagi ya membuat blognya. Kali ini kita akan belajar memasang widget di blog untuk menampilkan Kontak kita, Alamat kita, Facebook, Jam operasional toko kita dll..baik itu di side bar atau di footer. Tampilannya seperti ini
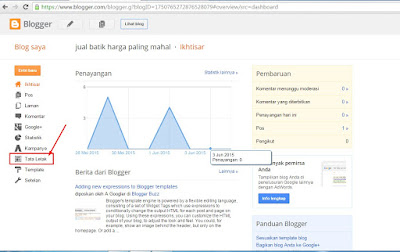
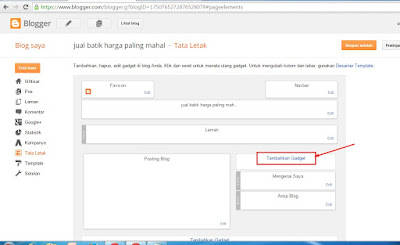
yang pertama kita akan menampilkan Kontak Kita, Klik Tata Letak, Tambahkan Gadget
Tampailannya akan seperti di bawah ini, kemudian Pilih yang Teks, Widget ini untuk menampilakn informasi yang berupa tulisan atau teks.
setelah di klik tampilannya akan seperti ini
1. Kolom Judul di isi dengan judul widget, kali ini judulnya Kontak Kami
2. Kolom Konten di isi dengan isi widget. kita. kali ini di isi dengan kontak kita seperti No Hp, WhatsApp, Pin BB, Email, tulis kontak kita selengkap mungkin.
Setelah selesai Klik Simpan
widget yang kita pasang sudah terlihat ya..tapi apakah sudah tampil di halaman blog kita? untuk melihatnya klik Lihat Blog.
Ok sudah terlihat ya...
Ok selanjutnya membuat widget Alamat Kami ya..langkahnya sama seperti membuat widget Kontak kami tadi. Hanya judulnya di ganti dengan Alamat Kami, dan isinya di isi dengan alamat lengkap kita. jika sudah jadi maka tampilannya akan seperti ini
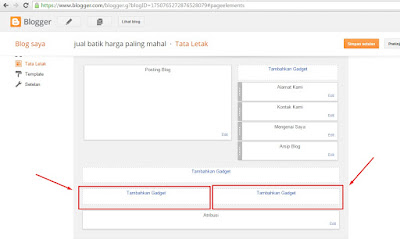
itu tadi jika kita ingin menambah widget/gadget di bagian sidebar ya? trus bagaimana jika ingin menambah widget di bagian footer atau bagian bawah blog.
caranya masuk blogger, dan pilih tata letak
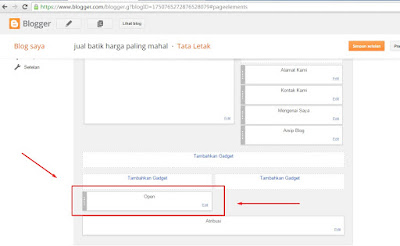
yang dalam kotak merah inilah tempat untuk menambahkan widget di footer. Kita coba ya..klik Tambahkan gadget, pilih Teks, dan isi dengan jam operasinonal toko kita.
Selanjutnya
Kita Lihat Tampilan depan blog kita ya,,,seperti apa ..
Ok sudah jadi ya...itu tadi cara membuat widget di Footer.
gampang kan, sampai disini dulu ya lain waktu kita lanjut lagi yaitu Mengatur Header Blog,
Semoga bermanfaat ya...yang masih bingung bisa komentar di bawah ini atau inbox di Facebook saya ya...


















0 komentar